
Spis treści
Barwa – o co z nią chodzi?
Barwa to promieniowanie elektromagnetyczne, które dociera do naszego oka i następnie jest przetwarzane przez nasz mózg. Od mózgu dostajemy informację, jaką barwę właśnie widzimy, aczkolwiek dla każdego z osobna, widzenie tej samej barwy może być odbierane całkowicie inaczej.
Tutaj, wchodzimy już w wartości kulturowe i estetyczne. Dla niektórych biały będzie kolorem czystości, otwartości. Dla Japończyków będzie to kolor żałoby, a dla innych zwykły jasny kolor. Przed pracą nad jakimkolwiek projektem, zawsze warto pamiętać dla kogo ją wykonujemy i w jakim celu, aby nie popełnić żadnej gafy. Znaczenie barw – kolorów możemy sprawdzić w internecie, co oznacza, że każdy ma do niej łatwy i szybki dostęp 🙂
Oczywiście, poza samymi walorami estetycznymi i kulturowym, mamy również choroby dotyczące widzenia barw lub całkowitą ich ślepotę. Wtedy przy projektach warto stawiać akcenty, nie tylko na bazujące na barwie, a np. na grubych konturach czy typografii.

Mamy również przykłady działania emocjonalnego barw, które zazwyczaj jest mocno powiązane z kulturą, ale oddziaływuje na nas zupełnie inaczej, jeżeli mamy je zestawione z typografią czy jakimś zdjęciem. Pokażę to na przykładzie koloru czerwonego, który na nasz mózg oddziaływuje dość intensywnie – wprowadza niepokój, ale jest też kolorem miłości.

Widoczny Call-to-action (CTA)
Trzeba pamiętać, aby przycisk zawsze był kontrastowy do reszty projektu, co powoduje jego większą widoczność i prawdopodobieństwo kliknięcia. Jeżeli w widżecie, dominuje zestawienie białego koloru z szarym bądź czarnym tekstem, wówczas dobrym wyborem dla Call-to-action (CTA) będzie kolor typu magenta. Przy takim doborze kolorów, nasze oczy chcąc nie chcąc, będą skupiać swoją uwagę na elemencie mocno wyróżniającym się na tle innych.

Dzięki różowemu CTA, widżet jest bardziej efektywny i zostanie zauważony przez osobę zainteresowaną zakupem polecanego produktu. Czarne CTA jest mniej efektywne, ale wciąż widoczne, choć przykuwa mniejszą uwagę odbiorcy.
Kolor CTA z pewnością powinien pochodzić z kolorów dominujących na naszej stronie.
Składowe barwy
Przejdźmy do kilku ważnych pojęć, które usprawnią nam pracę z barwami.
Podstawowe wyrażenia z zakresu barw pojawiają się wszędzie. Można je zauważyć w sklepach z odzieżą, u fryzjera, książkach i oczywiście w programach graficznych. Znając podstawy i rozumiejąc znaczenie barw, dużo łatwiej i szybciej rozpoczniemy prace, także zaczynajmy!
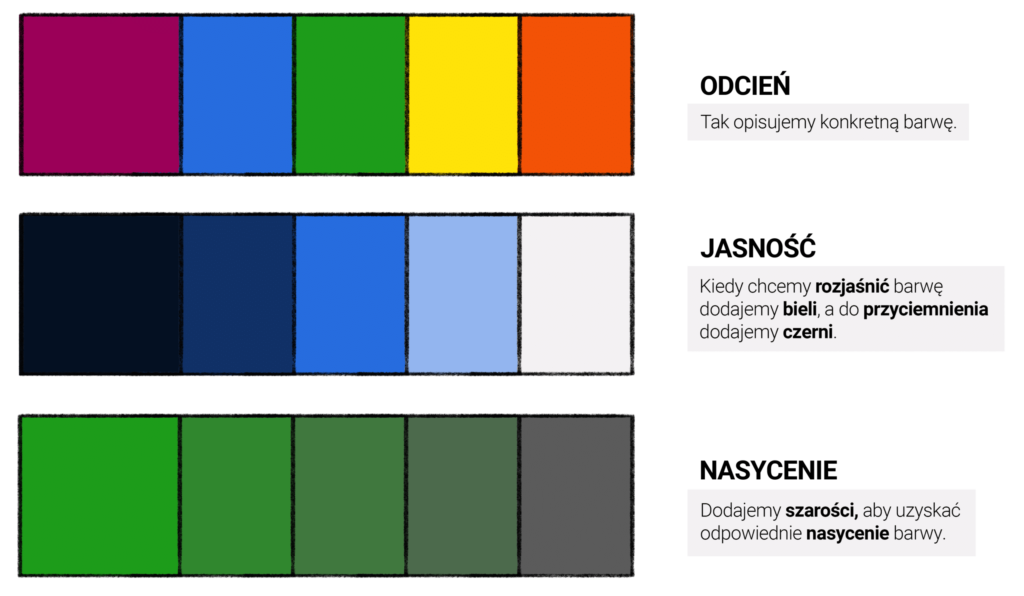
Odcień, jasność i nasycenie – mówią nam o konkretnej barwie, czy coś jest niebieskie, żółte czy czerwone. Jasność jest wtedy, gdy dodajemy do barwy bieli bądź czerni, aby uzyskać odpowiednią jasność barwy. Z kolei dodając do barwy szarości, manipulujemy jej nasyceniem. Tak w skrócie można opowiedzieć o tych trzech pojęciach.

Te trzy pojęcia są właśnie składowymi barwy. Warto używać takiej terminologii i uczyć innych, aby też używali jej poprawnie. Zwracam na to uwagę, ponieważ często ludzie z którymi współpracuję używają słów, których znaczenia do końca nie znają.
Koło barw
Teraz czas na najbardziej przydatną rzecz w przygodzie z barwami – koło barw. Jest to model bazujący na kole, który pokazuje w jaki sposób powstają i mieszają się barwy. Wokół środka naszego koła, zgodnie z ruchem wskazówek zegara zostało przedstawione widmo ciągłe światła białego tak, że najkrótsze fale promieniowania widzialnego ma barwa fioletowa, która płynnie przechodzi w barwę o najdłuższych falach czyli czerwoną. Daje nam to zamknięty cykl zmian barw.

Pierwszy model takiego koła stworzył Isaac Newton i pokazał nam podstawowe barwy jak: czerwona, żółta i niebieska.

Z tych barw możemy potem tworzyć kolejne, gdy połączymy je ze sobą. Z czerwonej i niebieskiej barwy powstanie fioletowy, z niebieskiej i żółtej dostaniemy zieloną barwę, a z żółtej i czerwonej pomarańczowy – to są kolory pochodne.

Temperatura barw
Każda barwa ma też swoją temperaturę, ciepłą bądź chłodną. Temperatura barw również może wpływać na nasz mózg pozytywnie lub negatywnie. Barwy chłodne mogą się kojarzyć nam z zimą, górami pokrytymi śniegiem czy niebem, a ciepłe zaś z latem, słońcem, wakacjami czy owocami. Oczywiście, zawsze znaczenie koloru może ulec zmianie, w zależności od kontekstu w jakim użyjemy poszczególnych barw. Patrząc na przyjęte standardy określania temperatury barw, możemy je w prosty sposób podzielić na kole barw. Od fioletów do zieleni będą kolory ciepłe, a reszta w której składową jest niebieski będzie w odcieniu chłodnym.

Chłodne barwy mogą być uznawane też za te mniej nasycone i z większą jasnością jak np. blady róż. To wszystko zależy również od tego, jak my sami rozumiemy i czujemy barwy.

Spójrzmy jeszcze na ogólne odczucie barw przy konkretnej temperaturze. Bardzo prostym przykładem jest ilustracja poniżej. Na jej podstawie, możemy sprawdzić jakie odczuwamy emocje patrząc na gorącą herbatę, a jakie, gdy wzrok skierujemy na zimną wodę.

5 podstawowych schematów łączenia barw
Za pomocą koła barw, możemy bardzo łatwo i przejrzyście wyjaśnić jak dobierać ze sobą kolory, w zależności od efektu końcowego jaki chcemy. Mamy kilka pojęć i schematów, które cały czas funkcjonują i są używane przez każdego projektanta. Jest to klucz do stworzenia swojej idealnej palety barw, którą będziemy używać. Ile jest takich schematów? Ile ludzi tyle teorii, ale tutaj skupimy się na pięciu podstawowych schematach:
- monochromatyczny
- analogiczny
- dopełniający
- triada
- tetrada
Schemat monochromatyczny
Schemat monochromatyczny, to jeden z najprostszych przykładów dobierania do siebie kolorów. Wybieramy jedną barwę i tworzymy monochromatyczną paletę opierającą się na różnych odcieniach tego samego koloru. Zawsze będzie dobrze wyglądać. Jest bezpieczna, ale nie oszukujmy się, trochę nudna;)

Schemat analogiczny
Schemat analogiczny to nic innego jak barwy, które znajdują są w bliskim i równym sąsiedztwie na kole barw. Najprościej mówiąc, bierzemy przy takim samym nasyceniu np 3, 4, 5 barw, które leżą obok siebie jak np. czerwony, pomarańczowy i żółty.

Schemat dopełniający
Schemat dopełniających się kolorów to jeden z moich ulubionych, czyli bazujący na kontraście. Trzeba jednak uważać na dobór kolorów i ich nasycenia, gdyż możemy uzyskać efekt odwrotny do założonego i zamiast przyjemnych dla oka kontrastów, dostaniemy za silne i nieczytelne zestawienie kolorów.

Schemat triad
Schemat triad oparty jest na trzech kolorach równo oddalonych od siebie na kole barw. Możemy wybierać ich nasycenie, w zależności od naszych preferencji, uzyskując w ten sposób zestawienia wyciszone i melancholijne bądź żywe i energiczne.

Schemat tetrady
Ostatni schemat tetrady, czyli oparty na czterech barwach. W ich skład wchodzą dwa schematy dopełniające. Tutaj mamy jeden z najtrudniejszych schematów doboru barw. Tutaj dużą rolę odegra nasz zmysł i czucie kolorów. Musimy pamiętać o nasyceniu i ogólnym odbiorze dobranych przez siebie barw.

Błędy w doborze kolorów
Jednym z najczęstszych błędów jest zestawienie ze sobą kolorów nieharmonijnych, co skutkuje kiepską estetyką i może być bolesne dla naszych oczu. Kolory nieharmonijne to takie, które nie są ze sobą w określonym porządku, które poznaliśmy wcześniej lub ze sobą nie sąsiadują.

Takie kolory możemy ze sobą zestawiać, ale wtedy należy odpowiednio do tego podejść. Jeżeli chcemy używać czegoś odważnego, a nie jesteśmy pewni wyboru koloru, to dobrze posłużyć się narzędziami do tworzenia schematów jak np. Adobe Color.

Tak jak zestawienie ze sobą kolorów nieharmonijnych jest błędem, tak samo musimy uważać na dobór kolorów dopełniających. Nasze oczy często mają problemy z ich odbiorem. Dlatego, aby nie popełniać tego typu błędów, kluczowe jest, aby dobrze dobrać kolory, typografie i format w jakim robimy dany projekt.
Przykłady błędnych zestawień kolorów
Zobaczmy na poniższym przykładzie, jak prezentują się nasze błędne zestawienia kolorów. Jeżeli w widżecie dla elementu Call-to-action (CTA), chcielibyśmy używać barwy czerwonej bądź zielone, to warto wybrać czytelną czcionkę i neutralny kolor.

Praktyczna ciekawostka! Zasada 60-30-10
Warto pamiętać, że przy doborze kolorów możemy posługiwać się zasadą, która jest popularna w różnych dziedzinach projektowych. Zasada to 60-30-10, czyli mamy 60% koloru, którego będziemy najwięcej używać – dominanta, 30% to kolor dopełniający i 10% jest kolorem, którym będziemy akcentować najważniejsze rzeczy, jak np. CTA, link tekstowy w recenzji, czy ważne hasła.

Podsumowanie
Musimy pamiętać, aby nasze barwne kompozycje były w odpowiedniej harmonii, dzięki temu będzie nam łatwiej i przyjemniej projektować! Unikajmy dopełniających się barw przy łączeniu tekstu z elementem akcji, gdy ze względu na duży kontrast osiągniemy odwrotną relację do oczekiwanej. Obiekt będzie nieczytelny i bolący dla naszych oczu.
A na koniec staramy się nie przesadzać;) Złota zasada na początek przygody z projektowaniem to trzymać się proporcji 60 – 30 – 10. Dzięki niej możemy zachować ład w naszych projektach i dodatkowo wiemy której barwy używamy najwięcej, a której tylko do podkreślenia ważnych rzeczy, jak link tekstowy czy CTA w wygenerowanym widżecie.
Powodzenia!
Podziel się

